
古くからJavascriptを利用されていた方で、久しくJavascriptを書いていなかった方は、var/const/letの使い方で迷われているのではないでしょうか?
本日は、変数var/const/letの使い方を紹介したいと思います。
変数let と const はES6から追加されたもの
変数letとconstはES6というJavaScriptのバージョンで追加されたものです。
そのため、古いコードで書かれている場合、出てこなかった変数になります。
変数letの特徴
変数letは変数varと違い次の特徴があります。
- 同じ変数名を宣言することはできない。
- 変数のスコープがブロックスコープである。
それでは順番に見ていきましょう。
同じ変数名を宣言することはできない。
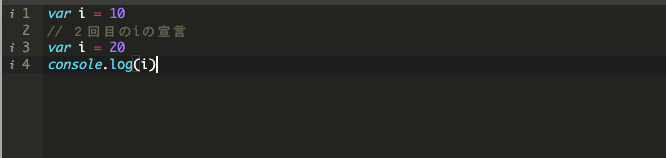
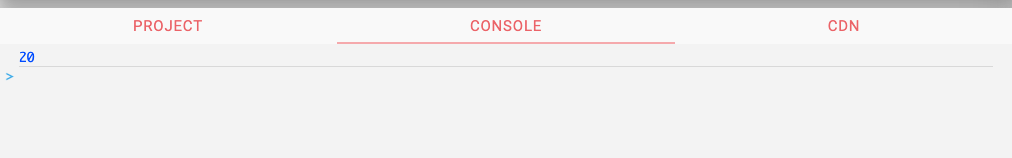
変数varを利用した場合は以下のように同じ変数名で宣言することが可能です。
JavaScriptの環境は、http://lite.runstant.com/を利用しました。すぐにJavaScriptの実行結果を確認することができます。


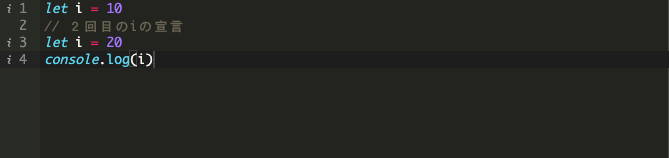
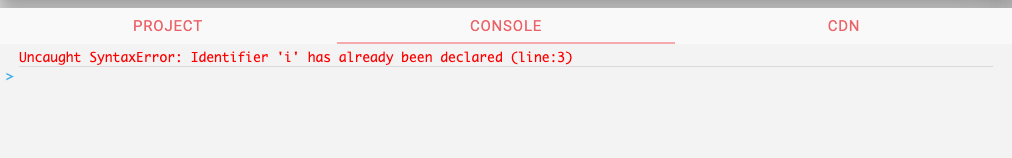
一方、変数letを利用した場合は次のようにエラーとなります。


変数のスコープがブロックスコープである。
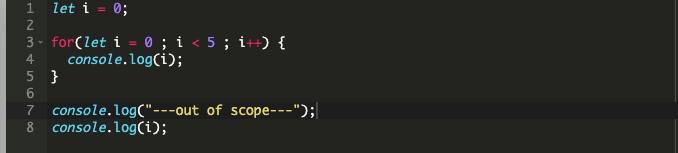
変数var変数は関数スコープですが、let変数の場合はブロックスコープとなります。
具体的に言うと、var変数は関数内で有効ですが、let変数はffor文やif文のような1つのブロックの中で宣言した変数はその中だけ有効になります。

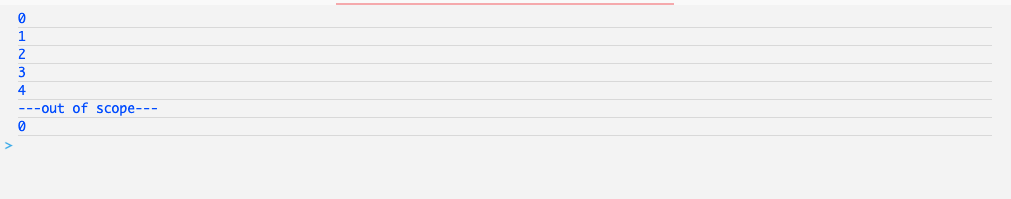
上記の実行結果は以下の通りとなります。変数iが2回宣言されていますが、ブロックが異なるため宣言ができていることと、
for文内の変数iはインクリメントされていない、最初の変数iが出力されていることがわかります。

constの特徴
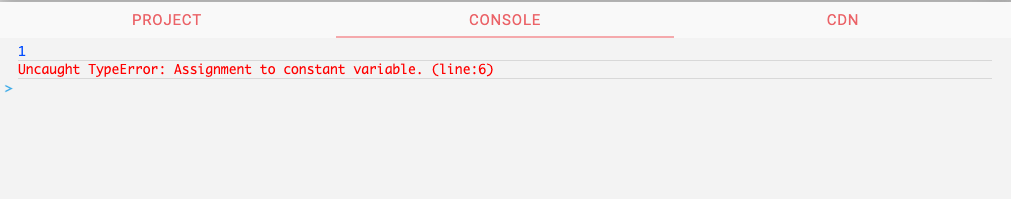
constは他の言語を利用された方は馴染みがあるかと思いますが、値を変更できない変数になります。
変数を入れて実行すると以下のようにエラーとなります。


まとめ
変数letとconstの登場でvarを利用しない方がコードの可読性とバグを防ぐことができるはずですで。可読性もバグも少なくなると思います。
